Crea App ti mette a disposizione dell’utente una vasta gamma di funzioni per promuovere prodotti e fare crescere l’attività.
La funzione pagina personalizzata consente di creare una pagina della vostra App strutturandola a proprio piacere ed includere diversi tipi di contenuti.
Questa funzione è di primaria importanza perché consente di mettere in evidenza il vostro business in numerosi modi.
È possibile scrivere un articolo ed arricchirlo con delle foto. E’ possibile pubblicare una galleria fotografica, è possibile pubblicare un video direttamente su questa pagina ed è possibile aggiungere pulsanti “one touch” di chiamata o collegare qualsiasi sito web esterno. Per esempio, la pagina personalizzata vi dà la possibilità di creare pagine come questa:
Vediamo, come.
In primo luogo, è necessario inserire l’apposita funzione pagina personalizzata dall’editor: ![]()
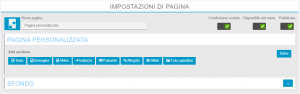
Si aprirà la seguente schermata

Quindi è necessario denominare la nuova pagina (nell’esempio il nome sarà quello dell’attività Vineyard).
Una pagina personalizzata è costituito da blocchi indipendenti. Così da poter realizzare il numero di blocchi che si desidera nella stessa pagina; nella pagina di esempio “Le nostre attività” ci sono tre blocchi: uno riguardante la tenuta, uno le vigne della tenuta (entrambi nelle sezioni di testo) e un video (che invece è nella sezione immagini).
1. Le sezioni di testo:
Qui, creeremo la prima sezione, che ha a che fare con la descrizione della tenuta. Per fare questo, cliccare su “Testo” . Apparirà un nuovo documento di testo sul quale scrivere il vostro articolo.

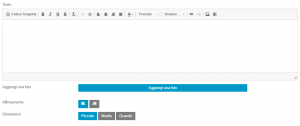
E’ possibile inserire un’immagine cliccando sul tasto ![]() , oppure un link esterno cliccando sul tasto
, oppure un link esterno cliccando sul tasto ![]() oppure un link interno all’app nel testo cliccando sul tasto
oppure un link interno all’app nel testo cliccando sul tasto ![]() .
.
Quando si inserisce una foto si possono decidere dimensioni e allineamento:

Per ottenere la sezione riguardante le vigne della tenuta, cliccare di nuovo
e ripetere il procedimento qui sopra descritto. Bisognerà agire sull’allineamento che in questo caso deve essere a destra e non a sinistra. È possibile realizzare tutte le sezioni desiderate (come abbiamo detto le pagine personalizzate sono costituite da blocchi indipendenti).
2. Le sezioni di immagine
La creazione di una galleria fotografica è facile come la realizzazione di una sezione di testo. Per fare ciò, cliccare su e poi su “Aggiungi foto”.

È possibile aggiungere una descrizione all’immagine. Anche in questo caso si possono realizzare tutte le sezioni necessarie, basta cliccare ancora su ![]() .
.
3. Sezioni Video
La creazione di una sezione video è facile come quella delle sezioni di testo e dell’immagine.
Per fare questo, è necessario creare una nuova sezione, fare clic su
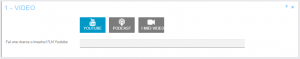
Apparirà questa schermata.

Da qui è possibile scegliere che video si desidera integrare nella vostra pagina personalizzata: i video YouTube, video Podcast o i vostri video personali.
YouTube:
cliccare su . Inserire la propria parola o frase per la ricerca o l’URL di YouTube nel campo disponibile.
Nell’esempio è stata inserita “Freeride in Svezia” come frase di ricerca; una volta inserito il testo il sistema ricercherà in automatico i video relativi alla ricerca. Apparirà questa schermata:
Selezionare il video che si desidera integrare e cliccare su Salva per salvare il video.
Podcast:
cliccare su .Inserisci il tuo indirizzo podcast video (formato .xml) nel campo appropriato.Apparirà questa schermata :
Selezionare il video che si desidera integrare nella tua pagina personalizzata. Poi clicca su Salva.
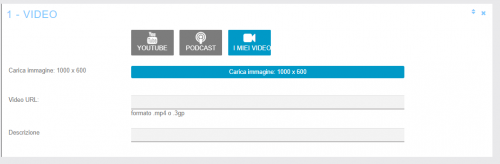
Il mio video:
cliccare su . Apparirà la seguente schermata:

Per integrare il video scrivere l’indirizzo URL del video nella “URL del video”.
Una volta inserita la URL , è possibile, se lo desiderate, aggiungere una breve descrizione e aggiungere un’immagine di copertina.
Otterrete questo:
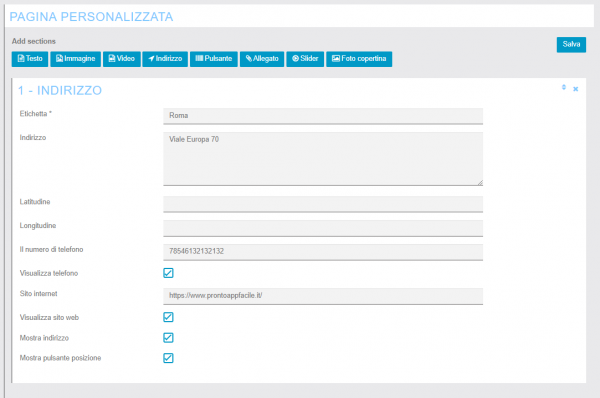
4. Sezione Indirizzo
Grazie a questa sezione, ![]() , è possibile aggiungere un pulsante per individuare qualsiasi luogo dal dispositivo dell’utente
, è possibile aggiungere un pulsante per individuare qualsiasi luogo dal dispositivo dell’utente

Inserendo l’indirizzo nell’apposito campo viene rilevato automaticamente l’indirizzo tramite Google Maps. Affinché questo possa funzionare ricordarsi di impostare prima la Javascript API Key di Google Maps (la guida è disponibile qui).
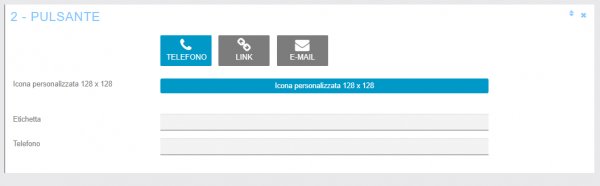
5. Sezione Pulsanti
È possibile aggiungere un pulsante per effettuare una chiamata, per mandare una e-mail o per aprire un sito web. Cliccando su ![]() si aprirà la seguente schermata per impostare il telefono, l’indirizzo email o il sito web a cui collegarsi.
si aprirà la seguente schermata per impostare il telefono, l’indirizzo email o il sito web a cui collegarsi.

6. Sezione Allegato
Grazie a questa sezione è possibile aggiungere file a questa pagina (ad esempio file PDF, ecc.). Cliccando su ![]() si visualizza la seguente schermata
si visualizza la seguente schermata

7. Sezione Slider
È possibile creare uno slideshow con l’aggiunta di diverse immagini. Cliccando su ![]() si aprirà la seguente schermata.
si aprirà la seguente schermata.

Potranno essere inserite tutte le foto necessarie.
8. Sezione Foto Copertina
Attraverso la ![]() può essere inserita una foto copertina per la pagina
può essere inserita una foto copertina per la pagina

.


Comments are closed