La funzione FORM offre la possibilità di costruire di costruire un form di richiesta.
Vari scelte di formattazione e struttura ti consentono di costruire un form personalizato.
Per creare un form aggiungere la funzione FORM V2 cliccando sulla seguente icona.![]()
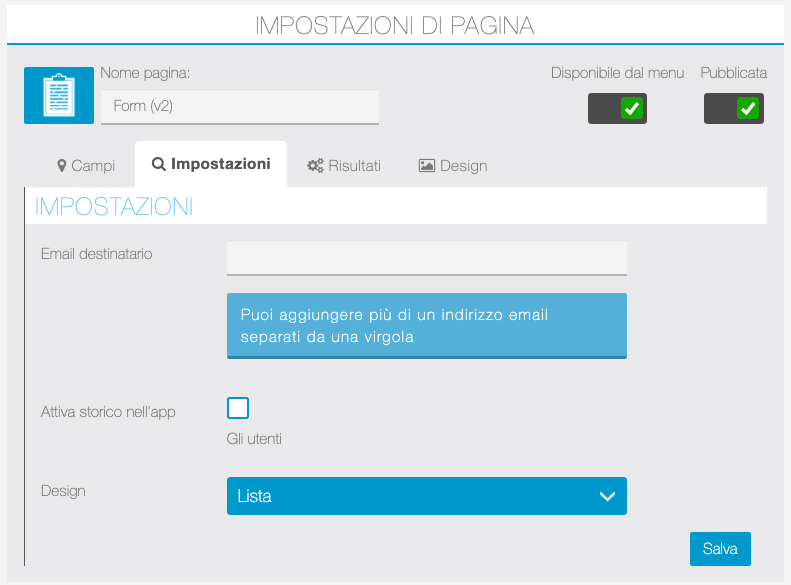
Apparirà la seguente schermata:

In Email destinatario è possibile inserire più indirizzi mail, separati da una virgola:
mail1@domain.com, mail2@domain.com, mail3@domain.com
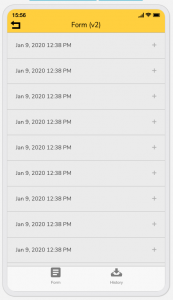
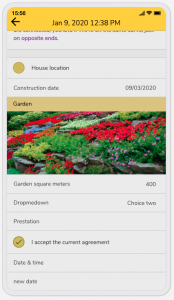
Attiva storico nell’app: con lo storico, l’utente loggato sarà in grado di vedere (solo in modalità lettura) tutti i moduli inviati, ordinati per data.
Nota: lo storico è disponibile solo per gli utenti loggati e quando l’opzione è attivata; i moduli compilati dall’utente quando l’opzione storico è disattivata non vengono salvati nello storico dell’utente ma sono registrati nella sezione Risultati e inviati via mail.


Design: si può scegliere la visualizzazione come lista o a blocchi.
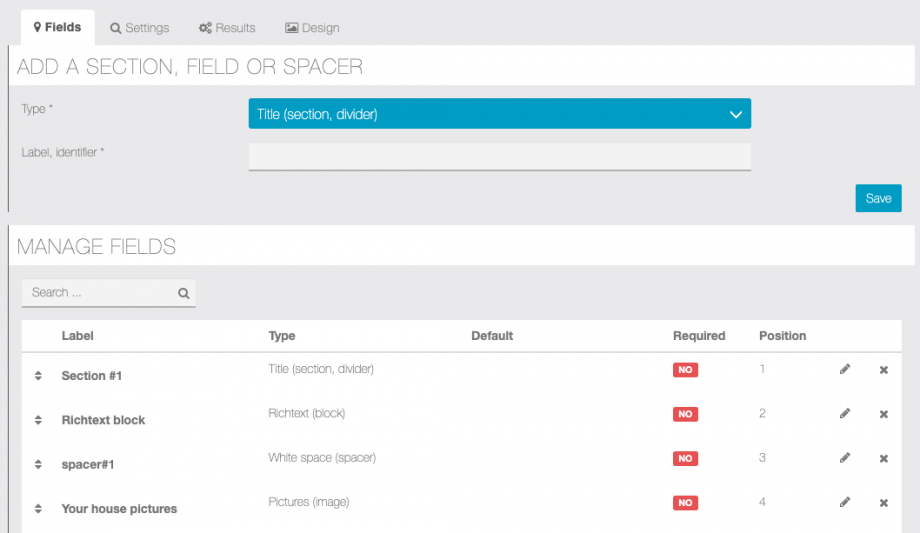
Per costruire il form è necessario scegliere tra i vari tipi di campi disponibile.

I campi sono raggruppati in due differenti tipologie: Elementi di formattazione e Elementi di inserimento.
Vediamo di seguito come funzionano.
Elementi di formattazione:
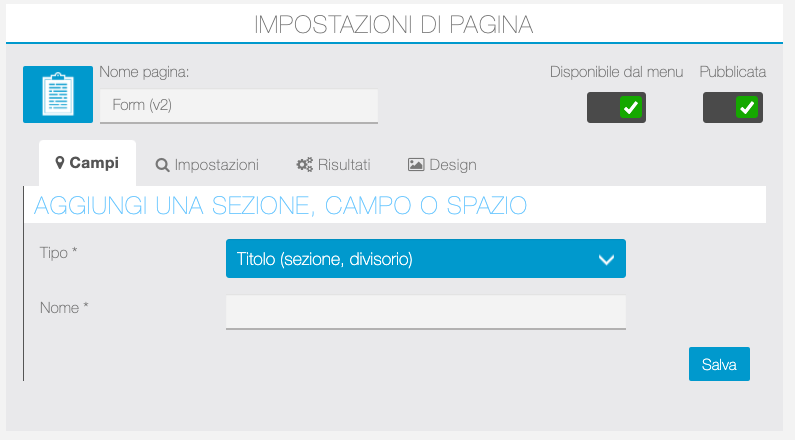
Titolo (sezione, divisorio): da utilizzare per creare un titolo o un etichetta

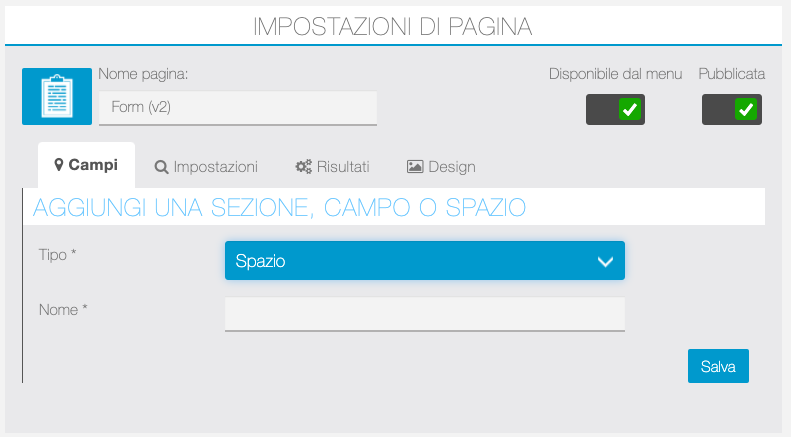
Spazio: aggiungi un spazio da 20 pixel tra due campi

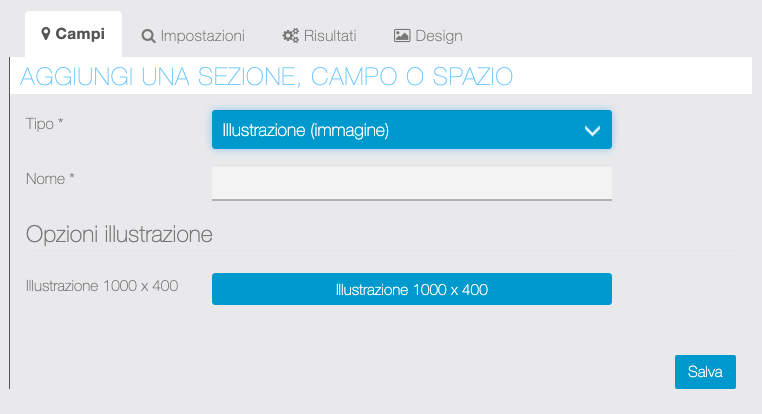
Illustrazione: aggiungi un’immagine del form

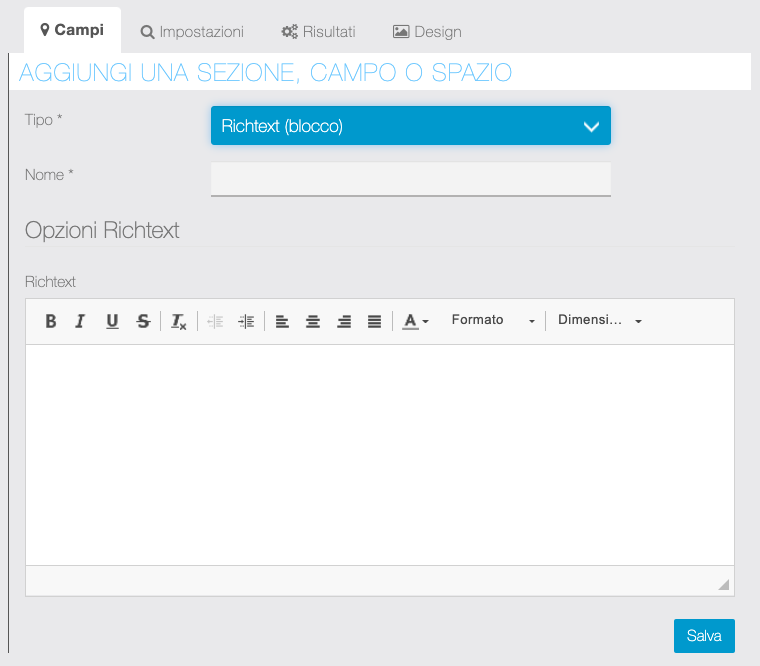
Richtext (blocco): crea un blocco di testo (richtext) nel form

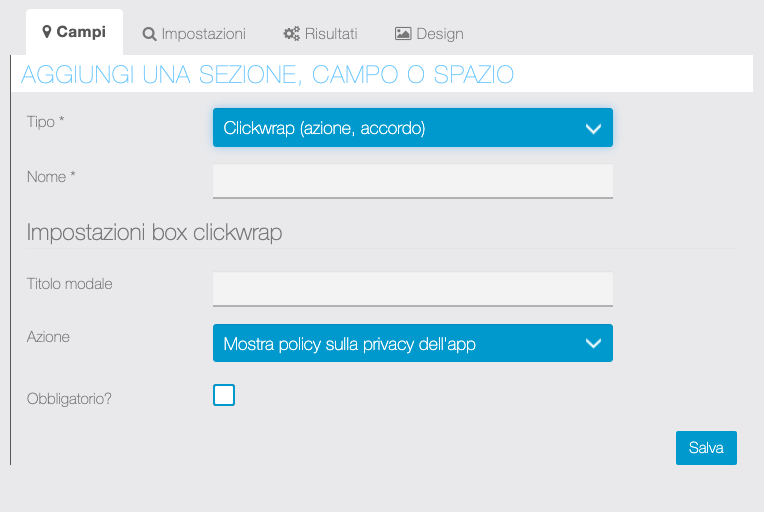
Clickwrap (azione, accordo): aggiungi un checkbox il quale una volta cliccato apre una pagina con il proprio accordo/termini e condizioni personalizzato, o la privacy policy

Elementi di inserimento
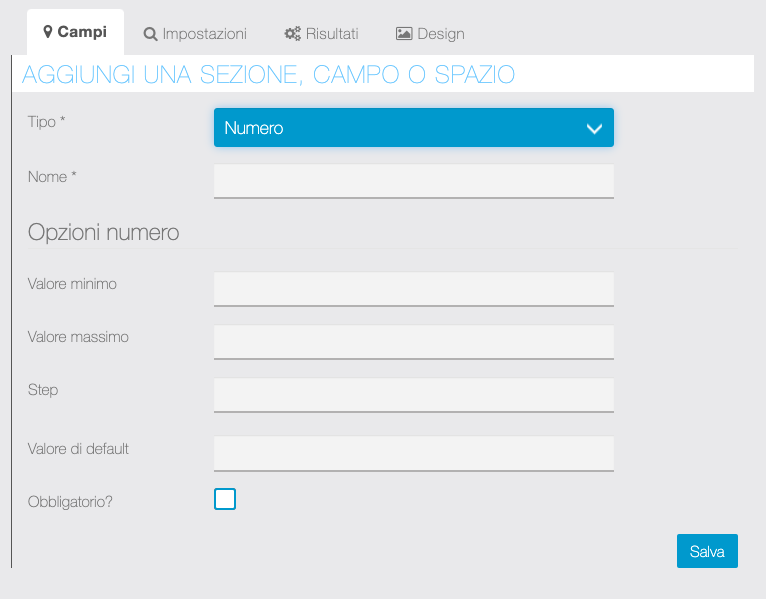
Numero: aggiungi un campo per inserire un numero, con opzioni per il minimo, il massimo o vari step di incremento

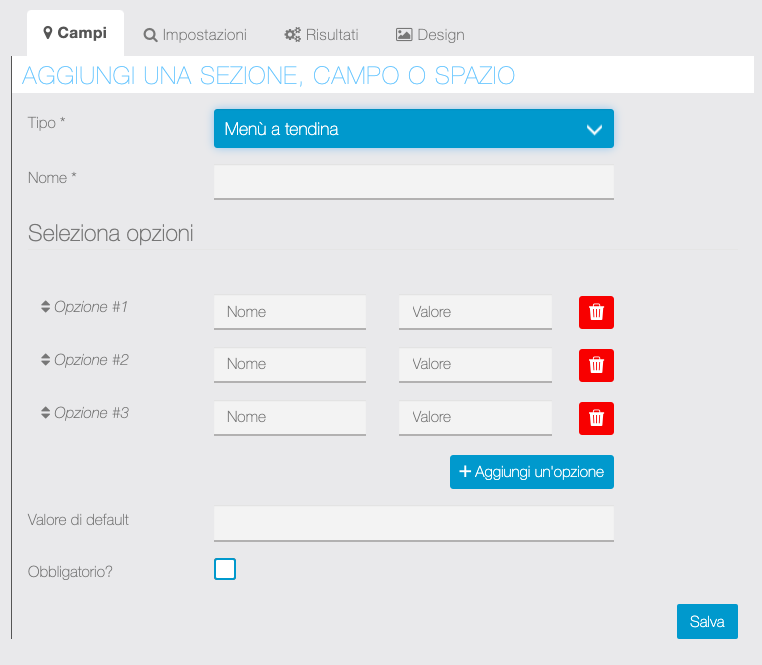
Menù a tendina: aggiungi un menù a scelta multipla

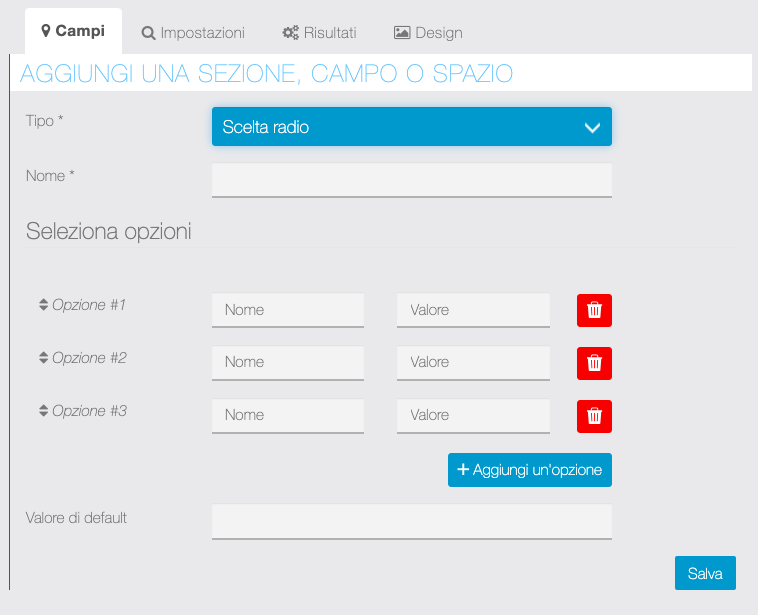
Radio choice: aggiungi un campo di scelta della radio

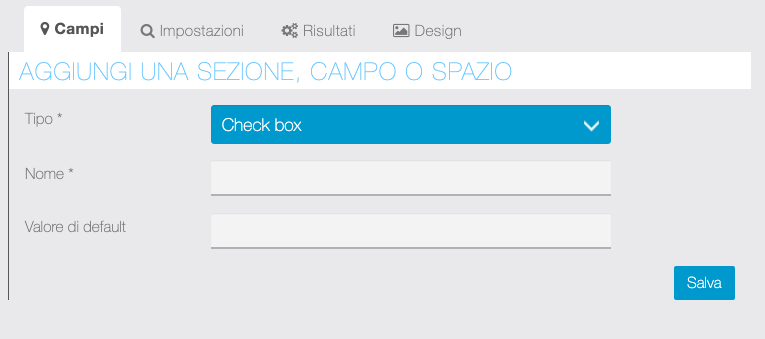
Checkbox: aggiungi un semplice elemento di checkbox

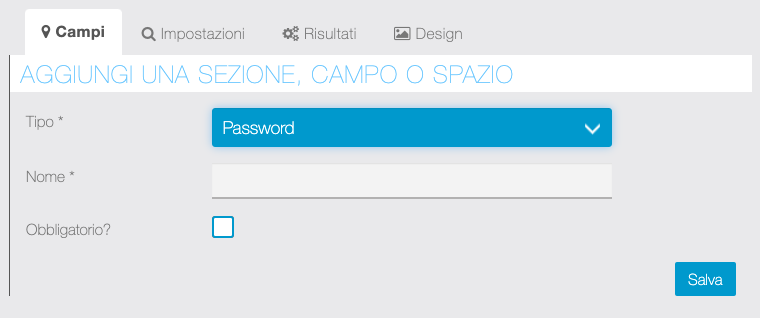
Password: aggiungi un elemento di testo per la password; il testo inserito non è leggibile

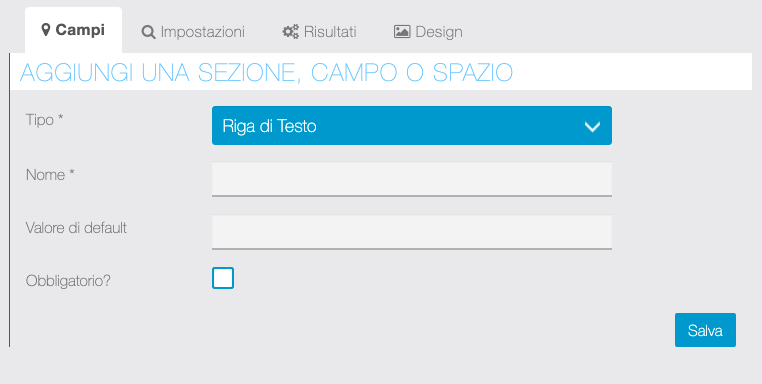
Riga di testo: inserisci una singola linea di testo

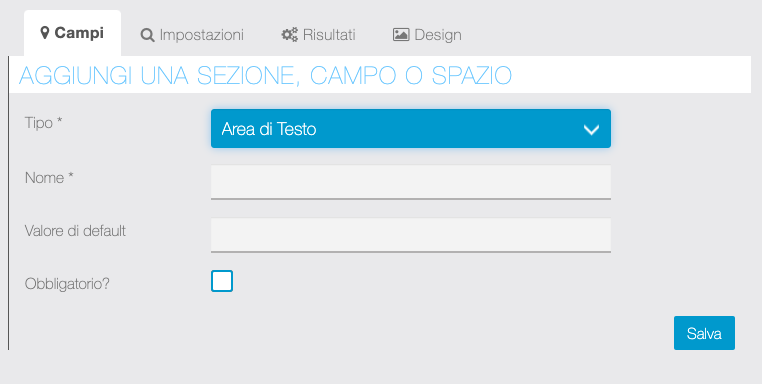
Area di testo: inserisci un’area di testo

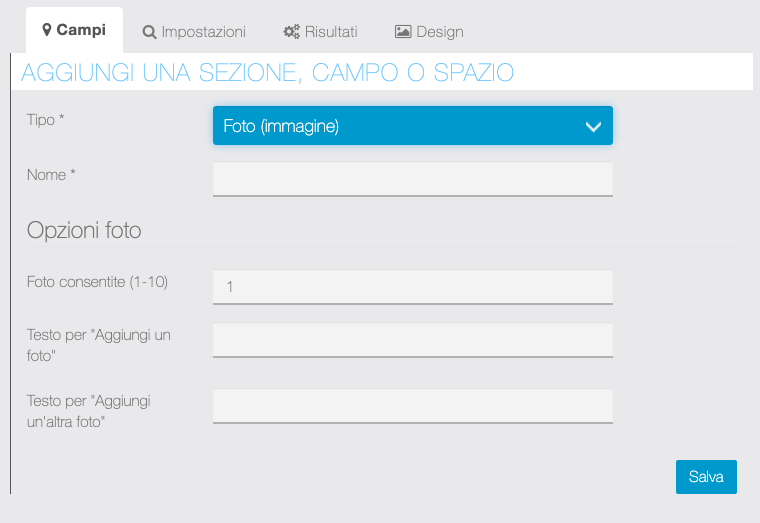
Foto (immagine): questa opzione consente all’utente di inviare fino a 10 immagini

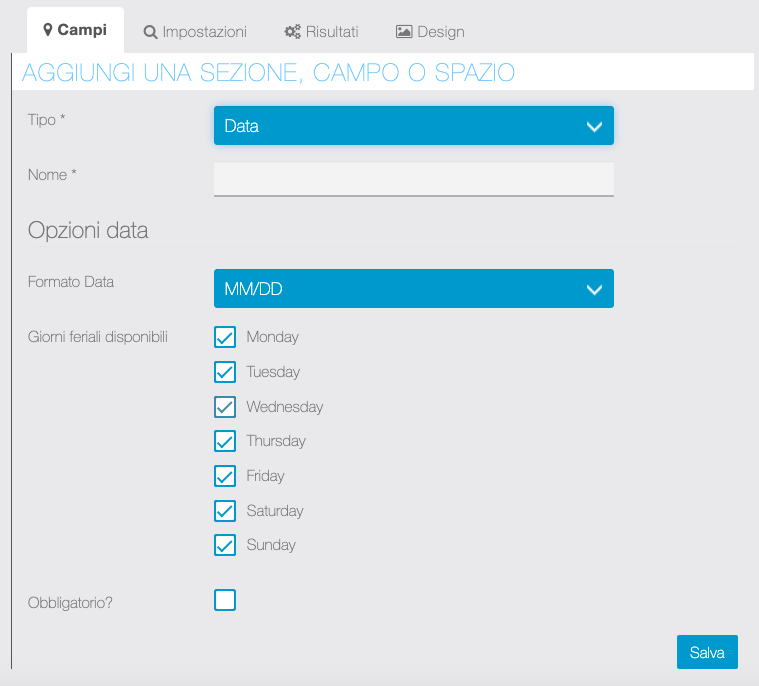
Data: inserisci una semplice riga per la data, puoi scegliere il formato della data e restringere la settimana (per esempio ai giorni lavorativi)

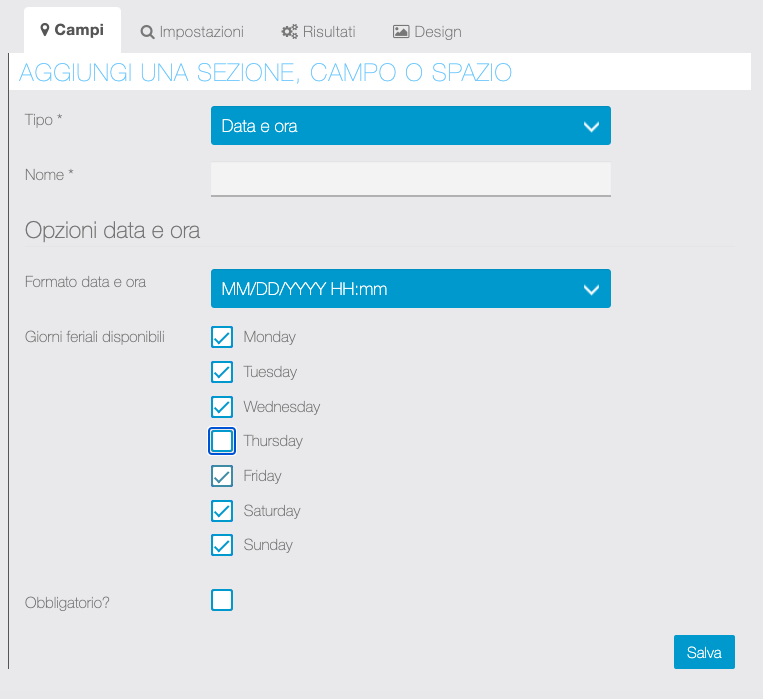
Data & ora: inserisci un campo per data e ora, puoi scegliere il formato della data/ora e restringere la settimana (per esempio ai giorni lavorativi)

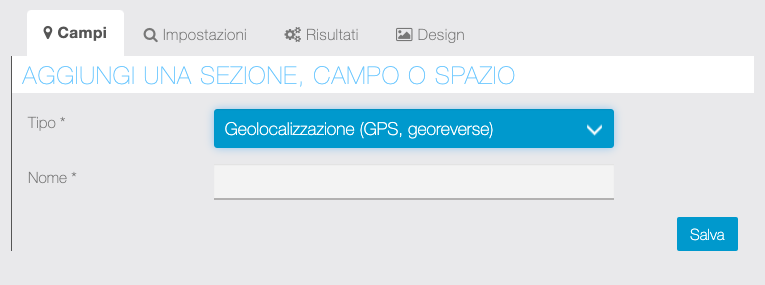
Geolocalizzazione: quando l’utente seleziona questa opzione, la sua location viene salvata e registrata tramite funzione reverse geocoding (per questo campo è richiesta la chiave API di Google Maps)

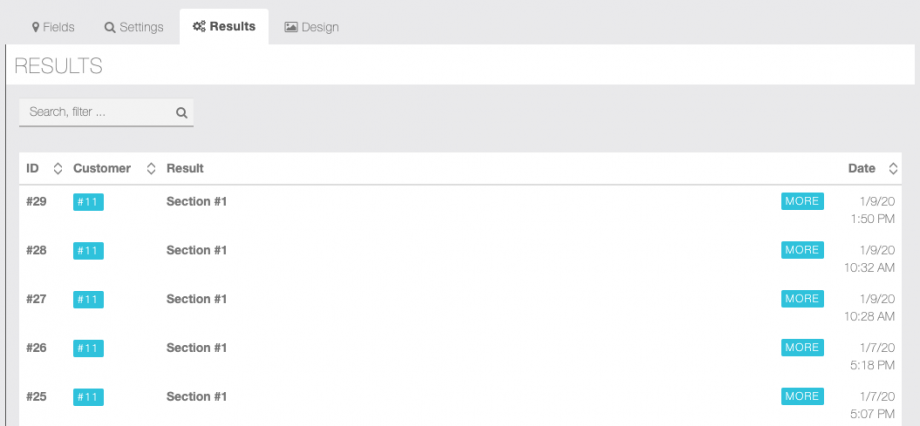
Nella sezione Risultati puoi trovare tutte le risposte degli utenti.

È possibile esportare i risultati attraverso un file .CSV; è possibile escludere tutti i risultati anonimi e visualizzare solo i moduli compilati dagli utenti registrati.


Comments are closed